.png) 平塚巴(ひらつかともえ)
平塚巴(ひらつかともえ)どうも皆さん、こんにちは!
本記事では、主にSWELLユーザーを対象として「固定ページがグローバルナビ部分に表示される現象」の対処法を紹介します!
SWELLユーザー以外の方も、同じ現象であれば解決すると思いますので、是非チェックしていって下さい!

- 平塚巴(ひらつかともえ)
- 珈琲と小説、パソコン、そして猫が好き
- 猫のドミちゃんとのスローライフ謳歌中
主にSWELLユーザーの皆さん、
「プライバシーポリシー」や「お問い合わせフォーム」
これらを固定ページにて作成後、フッター領域等に表示させようとした際、
ナビゲーション領域(サイトタイトルの横)にも固定ページが表示される現象起きませんか??
実際の画像がこちら

こいつがこの位置から消えてくれない。
理想はHPの一番下、フッター部分にだけ表示させたい。

私はこの現象に数時間悩まされました。
その結果、対処法が2パターン分かったので紹介していきます!
固定ページをメニューに登録してみる
まずは固定ページをメニュー(フッター箇所)に登録してみましょう。
問題ないよって方は目次より対処法までお飛びください。
今回は先ほどの画像の通り、「プライバシーポリシー」と「お問い合わせ」の2つを登録していきます。
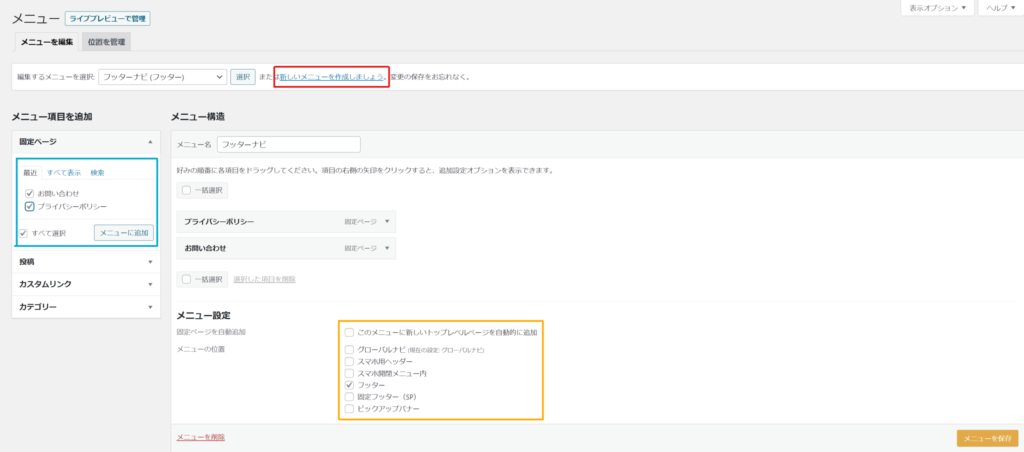
【ホーム】→【外観】→【メニュー】の順に選択します。

【新しいメニューを作成】を押し、【追加したい固定ページを選択】、
【メニューを追加したい位置を選択(今回はフッター)】保存したら終了です。

これで本来なら、固定ページ2つがフッター部分にのみ表示されているはずなのですが、
何故かグローバルナビの位置にも出現しています。(最初の画像を参考)
ということで本題、グローバルナビに表示される固定ページを消していきましょう!
対処法1:空白のメニューを作成して、上から重ねる
やり方は非常に簡単、
固定ページを追加しないメニューを作成し、それをグローバルナビの位置に置きます。
空のメニューが上から重なるため、元々あったメニューが表示されなくなります。
勿論、押したら存在しているなんてこともありません。
手順は、
- 先ほど同様、メニュー画面より任意の名前を付けてメニューを新規作成
- 固定ページは何も追加しない
- メニューの位置を「グローバルナビ」に設定
以上になります。
対処法2を下に記載していますが、基本的にはこのやり方で問題ありません。
是非、こちらをお試しください。
対処法2:CSSを追加する(グローバルナビを非表示にする)
上記で述べたように基本は対処法1で問題ないですが、こちらの方法でも構いません。
コードを弄るので、少しばかり面倒くさいけど、お洒落かもなんて。
肝心のやり方ですが、
CSSにコードを追加して、グローバルナビの箇所を非表示にします。
では手順、
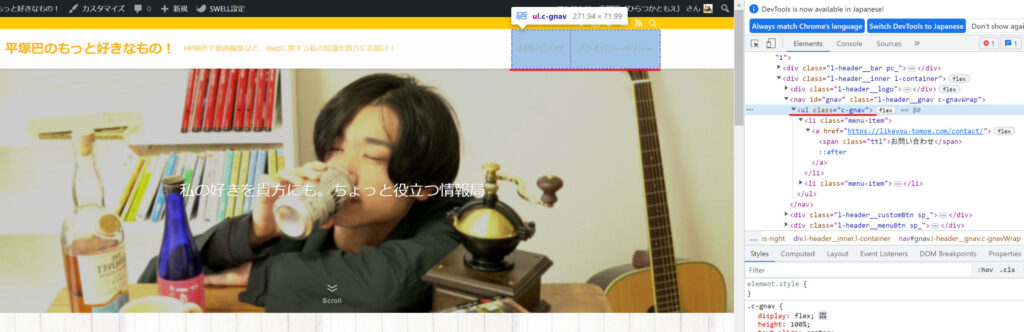
まずは悪さしている部分を見つけるために、【右クリック】から【検証】を押してみましょう。

すると、このようにクラス「c-gnav」の箇所だと分かるので、この箇所を非表示にしていきます。
ダッシュボードに戻り、
【外観】→【カスタマイズ】→【追加CSS】の順に選択して下さい。
CSSを入力する場所が開けると思いますので、下記のコードを入力します。
.c-gnav{
display: none;
}
保存をしたら終了です。
まとめ
ということで今回は、固定ページがグローバルナビ部分に表示される現象の対処法を紹介しました!
対処法は2つ、
- 空のメニューを作成して、グローバルナビの位置に配置する(重ねる)
- CSSを追加して、グローバルナビを非表示にする。
以上になります。
どちらを選択しても全く同じ結果になるので、お好きな方でお試しください。
まぁ、対処法1の方が何も考えず出来るとは思います。
本ブログでは、この記事の他にも沢山の記事を書いていますので、良ければそちらもご一読下されば幸いです。
では!!

コメント
コメント一覧 (2件)
この方法めちゃくちゃ探してました!
おかげで消せました、ほんとにほんとにありがとうございます〜!
自分も過去に同じ現象に悩まされて、
だいぶニッチな話だったので刺さる方いるかなぁ笑って感じでしたが、
お役に立てたようで本当に良かったです😊笑
沢山固定ページ追加しちゃいましょう🙌笑