.png) 平塚巴(ひらつかともえ)
平塚巴(ひらつかともえ)本記事では、OBS Studioを使って配信や実況をしている方(主に始めたての方)向けに、【配信画面下部に流れ続けるテロップの作り方】こちらを解説していこうと思います!

- 平塚巴(ひらつかともえ)
- 珈琲と小説、パソコン、そして猫が好き
- 猫のドミちゃんとのスローライフ謳歌中
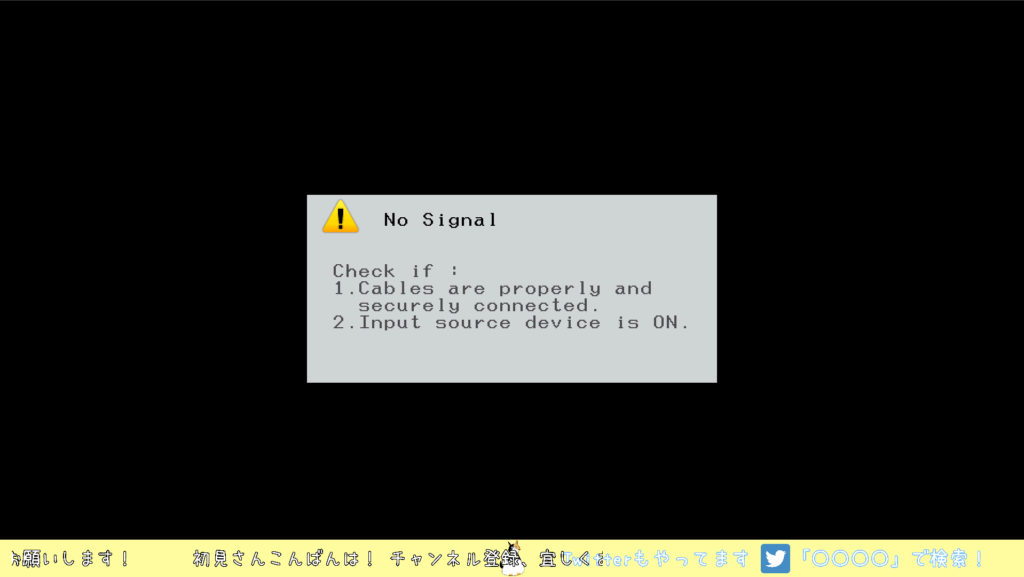
まずは、完成形をどうぞ!!
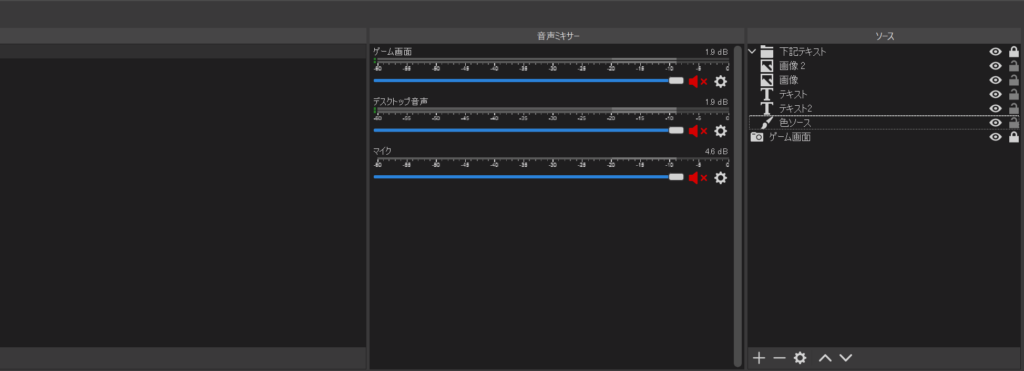
動画左下の黒文字スクロール部分、こちらを作っていきたいと思います!
テキストを表示する黄色枠部分を作ってからメインのスクロールするテキスト部分を作る、
この2ステップで完成させていきます。
黄色枠部分を作る工程は、今回の内容とは特に関係ないので不必要な方は目次よりスキップしてください。
では、作っていきましょう!!
Step1:文字を流す箇所に枠を作ろう!
ということで、まずはテキストを入れる黄色枠部分を作っていきましょう。
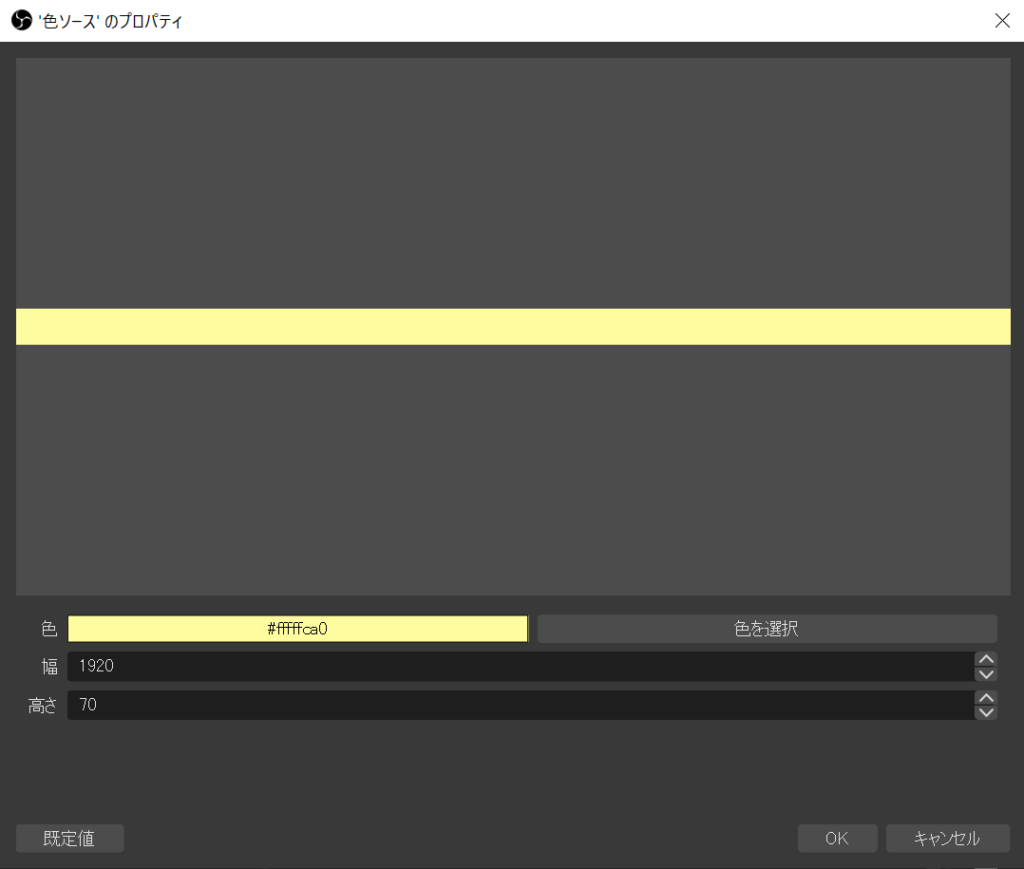
手順は超簡単、【ソース】欄左下にある【+ボタン】から【色ソース】を追加するだけです。


色はお好きな色を指定して下さい。
幅は1920pxでちょうど端から端までの長さとなっています。
フルHDの画面サイズですね。
高さは今回70pxに設定していますが、ここは各自調整をお願いします。
文字の見やすさを考えると、この位の太さは欲しいかなとは思いますが、
太ければ太いほど勿論画面を隠してしまうので良い塩梅をご自身で見つけてみて下さい。
では、本題のスクロールテキストの挿入に入っていきましょう!
Step2【本題】:画面に流れ続けるテロップを作成しよう!
テキストの挿入と大きさの調整
ここからが今回の本題となります。
とはいっても特に難しいことはないので安心して下さい。
まずは動画左下の黒文字、スクロール部分のテキストを打っていきます。
【ソース】欄左下にある【+ボタン】から【テキスト】を追加してください。
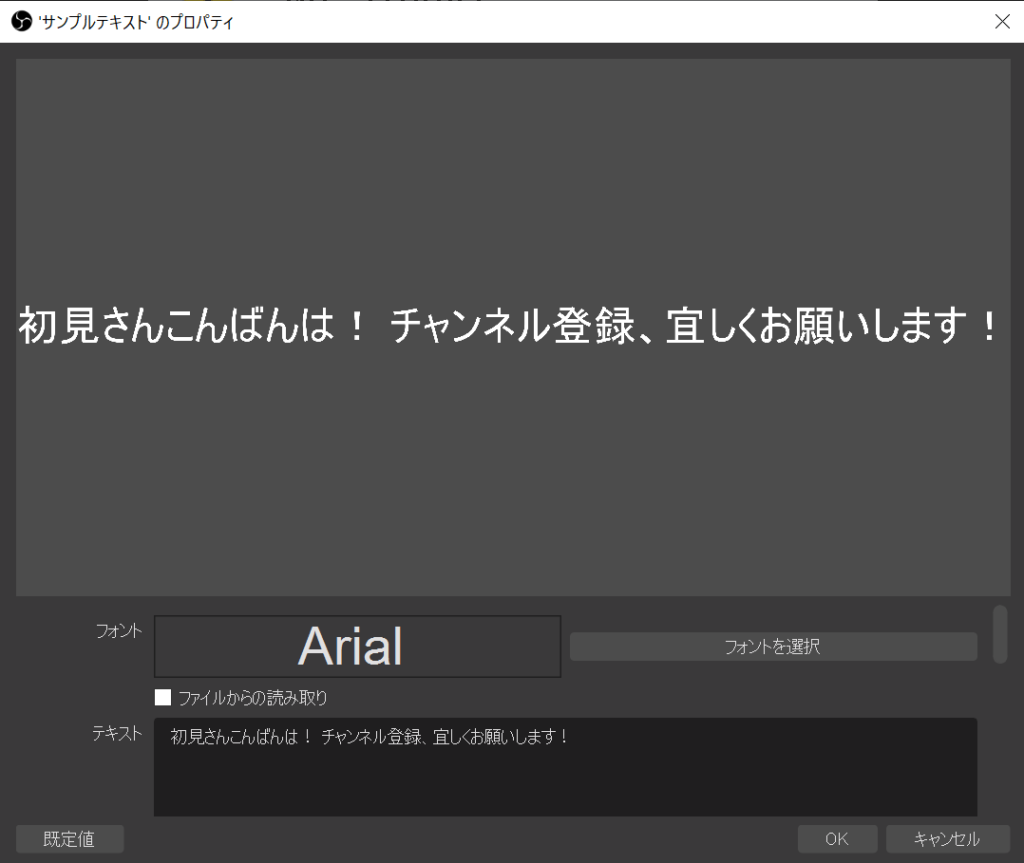
名前を決定するとプロパティが開かれると思いますのでテキストを入力していきます。
今回は、
「初見さんこんばんは! チャンネル登録、宜しくお願いします! 」
こちらを表示させていきます。

ここまで来たら一旦OKを押して閉じます。
テキストが大きく表示されていると思うので、好きな大きさまで縮小して下さい。
スクロール機能の導入
では、スクロール機能を入れていきます。
【ソース】欄から作成した【テキスト】を選択し、【右クリック】、下から二番目の【フィルタ】を選択します。
フィルタ画面が表示されるので、左下の【+ボタン】から【スクロール】を選択してください。

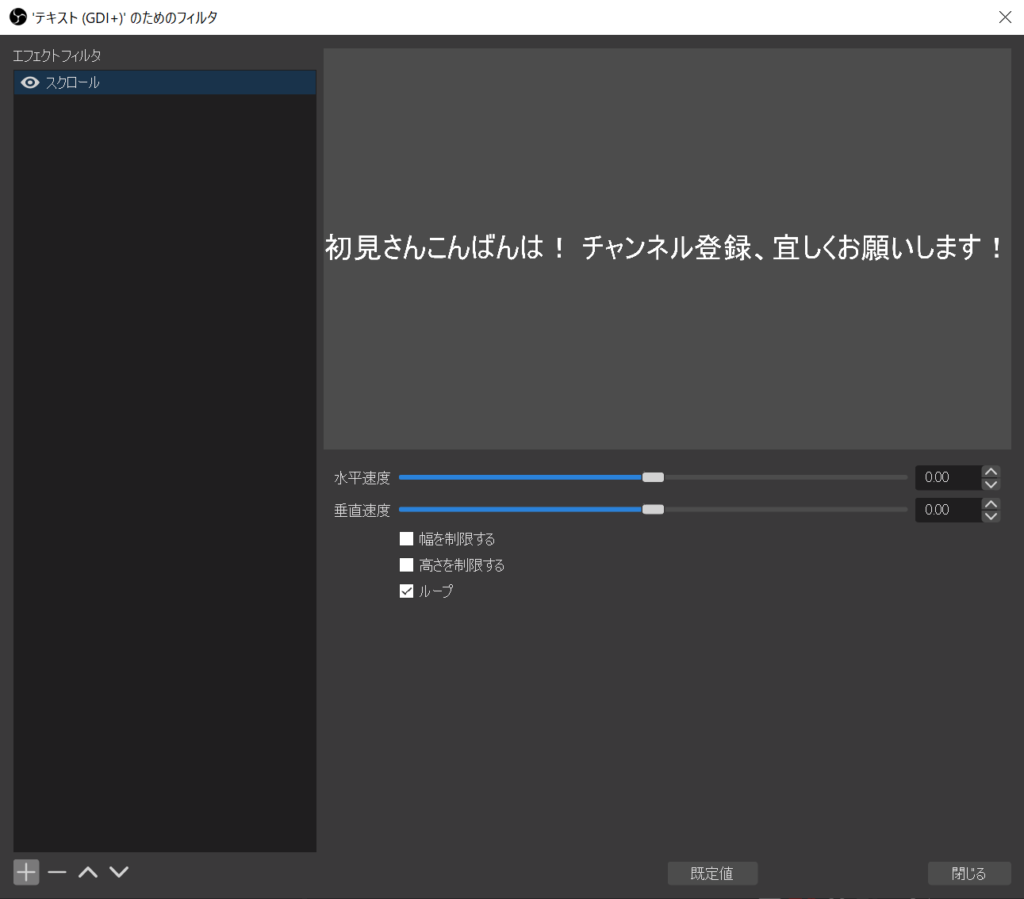
このようにスクロール機能の設定画面が出てきます。
水平速度、これを+にすると右から左方向(←)に文字が流れていきます。
垂直速度は+にすると、下から上方向(↑)にテキストが移動します。
値をマイナスにすると勿論逆方向に移動。
数値を上げれば上げるほどスクロールするスピードが増すという感じです。
今回は横方向にスクロールさせたいので、水平速度を+350に設定しました。
そして、配信中流し続けるので【ループ】にチェックを入れて下さい。
というわけで、完成したのがこちら!!

 ドミちゃん
ドミちゃん猫ちゃ~ん!????
.png) 平塚巴(ひらつかともえ)
平塚巴(ひらつかともえ)まぁ革命に犠牲は付き物だから、、
茶番はこのくらいにしておいて。
最初の文字の大きさ調整(縮小)で、しっかり入れたい位置に収まった場合はいいんですが、
今回のように文字数が多い場合だと、収めたい範囲内に文字が収まりきれないパターンがあります。
その時は、表示させる範囲を設定していきましょう!
横幅(表示領域)の調整
はみ出ちゃった部分をしっかり押し込んでいきましょう。
【垂直速度】の真下、【幅を制限する】にチェックを入れます。
すると文字を表示する範囲を設定することが出来るようになります。
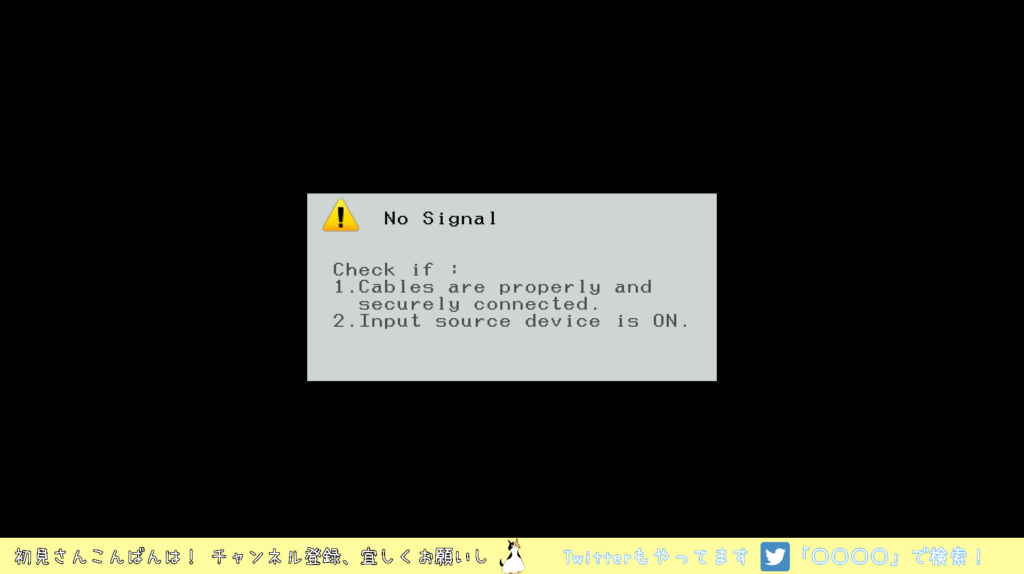
あとは、自分の流したい範囲にテキストが収まるよう値を調整して下さい。
自分の場合(画面の約半分)だと、幅6,550でいい感じの収まり具合になりました。

 ドミちゃん
ドミちゃん猫ちゃんalive…
まとめ
ということで今回は、配信画面下部にスクロールし続けるテロップの作成方法を紹介しました!
- テキストを入力して、文字の大きさを調整する。
- フィルターからスクロール機能を追加する。
- 文字が綺麗に収まるよう表示範囲を設定する。
この3つの工程で簡単に出来るので、是非お試しください!
この記事が少しでも皆様の参考になったら幸いです。
では!!

コメント